 487118 Vues
487118 Vues
 5 MIN DE LECTURE
5 MIN DE LECTURE
Tendances design d’application mobile : le guide
Les tendances esthétiques et designs pour application mobile
Il y a une infinité de façons de designer une application mobile, il est possible de repérer une certaine tendance design selon les moments. Les utilisateurs ont besoin de changement de design, de sentir que leur application est moderne et au goût du jour. Les tendances design mobiles sont toujours en mouvement, cela se voit de la conception ergonomique à graphique. En effet, outre les couleurs, le parcours utilisateur fait aussi partie d’une tendance sur les fonctionnalités et l’ergonomie requise sur une application.
Quelques principes design
Un onboarding réussi
L’objectif ici est d’initier les utilisateurs aux principales fonctionnalités de l’application mobile. Le design a une importance toute particulière pour donner envie d’utiliser l’application. C’est surtout l’ergonomie de l’interface qui importe ici, le plus difficile est de faire simple : vous souhaitez orienter l’utilisateur mais il faut faire attention à ne pas en faire trop. L’onboarding doit être très simple, en trois points idéalement. Concrètement, cela consiste à présenter en trois écrans les essentiels de l’app. Les utilisateurs apprécieront découvrir des éléments et interfaces par eux-mêmes. L’onboarding n’est pas toujours présent sur les applications mobiles, il est pourtant un principe très recommandé.
Servir l’objectif par le design
C’est tout le cœur de l’UX Design, l’interface doit être conçue pour guider les utilisateurs vers l’objectif de l’application. Le choix des call to action et leur placement, tout doit être pensé pour ne pas être laissé au hasard. En effet, l’objectif doit être clair pour que le parcours utilisateur le soit aussi. Sur l’ensemble de l’application mobile, les interfaces doivent offrir une expérience idéale à l’utilisateur. Il est donc recommandé de tester les interfaces avec du A/B Testing pour connaître les préférences des utilisateurs. Ainsi, sur la base de données, le choix des boutons, du texte, des images, des designs des écrans en général, pourront être adaptés.
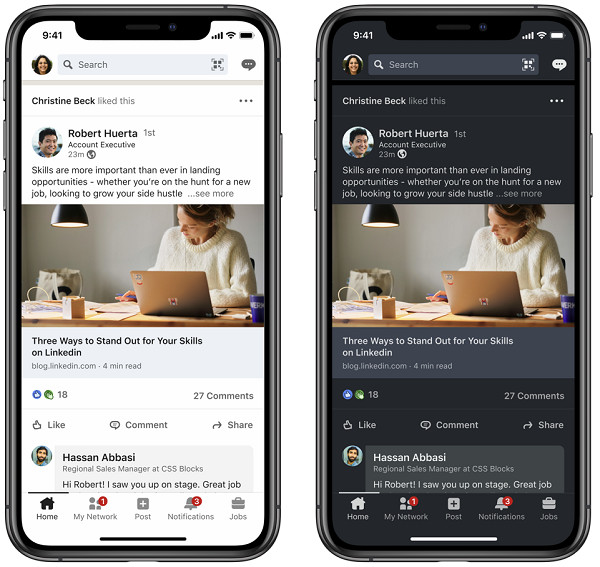
Proposer un mode sombre

L’interface utilisateur qui propose le “mode sombre” est de plus en plus appréciée. Le lancement officiel d’Android 10 et d’iOS 13 ont mis en avant ce fameux mode sombre. Il est ainsi devenu une nouvelle norme pour les utilisateurs, c’est pourquoi les designers d’applications mobiles doivent prendre en compte cette nouvelle norme. Il faut bien sûr laisser le choix à l’utilisateur quant à l’affichage de leur interface. Certains points sont à prendre en compte afin de réussir ce dark mode. Il y a notamment les fonds blancs à adoucir pour éviter qu’ils ne brillent et contrastent trop avec le noir. En réalité, ce mode existe depuis longtemps sur certaines applications mais c’est depuis Android et iOS que cette tendance est devenue une norme à proposer aux utilisateurs du produit.
Parmi les tendances de design graphique, les designers se doivent d’adopter un regard critique. En effet, ce n’est pas parce qu’une façon de présenter les éléments devient très répandue, qu’elle est à adopter à tords et à travers. Selon le type d’app mobile, la conception graphique sera différente.
Quelques tendances en design d’application mobile 2022
Imagerie sans limite
Souvent, nous apercevons des objets design qui sortent d’un cadre esthétique restreint. En effet, le fait qu’un objet dépasse les lignes d’un bloc fait que le design donne une apparence dynamique et en mouvement. C’est ce qui invite l’utilisateur à rester sur l’application au maximum car le design donne une impression d’un visuel non terminé, qu’il y a quelque chose que l’on a pas vu qui peut nous surprendre. Les images créent de l’animation au texte, aux designs de l’app, et rendent les écrans fluides. La curiosité est donc davantage éveillée avec ce type de design.
La conception design durable

La durabilité numérique repose sur des pratiques de conception plus propres, tout en visant des objectifs de conversion, satisfaction client, rapidité etc. L’UX et l’UI Design peuvent contribuer à rendre un site internet plus propre, notamment en réduisant le nombre de styles et de couleurs typographiques. Aussi, en évitant d’intégrer trop de motifs dans l'arrière-plan ou de divers éléments visuels, le poids de la page sera minimisé et le responsive se fera plus naturellement. L’empreinte écologique d’un site peut être vérifiée avec des données de calculateurs de carbone.
Le minimalisme

Ce mouvement est repris dans plusieurs domaines, en UX et UI Design le minimalisme se manifeste notamment par l’utilisation des espaces blancs assez massive, par l’utilisation modérée des pop-up et notifications. Intégrer de nombreux visuels et images sur le site ne correspondrait pas au minimalisme. Ce mouvement amène un côté ultra moderne car il vient casser avec les anciens codes graphiques qui était de présenter un maximum d’éléments design. Outre les éléments, le minimalisme intervient aussi sur le choix des couleurs : le blanc, le beige, le noir sont des couleurs du minimalisme par excellence.
Des conceptions uniques
Pour se démarquer de la concurrence, le design du site web se doit de sortir du lot. Par exemple, des illustrations dessinées à la main peuvent tout à fait s’intégrer à votre site, des dessins manuels type bande dessinée permettent de rendre l’aspect du site tangible avec cet effet papier crayon. Aussi, les illustrations en flat design peuvent tout à fait donner cet aspect unique au site internet.
Optimiser au maximum le design
Faire des A/B Tests

Au lancement d’une application, il est bon de faire du A/B Testing afin de comprendre ce que font les utilisateurs, ce qu’ils préfèrent et quels sont leurs parcours. Ces regards neufs, donc autre que vous mêmes et votre équipe, vous permettront de gagner du temps et d’optimiser le taux de conversion. Des fonctionnalités peuvent s’avérer inutiles ou incomprises, et c’est grâce à l’A/B Testing que l’on peut se rendre compte de modifications à effectuer.
Utiliser les nouvelles technologies de design
Au niveau des technologies à utiliser pour le design, il faut se tenir à jour pour être certains d’utiliser les meilleures solutions comme les bons formats tels que le webp pour les photos. Des logiciels sortent tous les jours comme figma, adobe xd, il se peut que certains deviennent plus adaptés / optimisés pour travailler le design d’un site. Être en veille constamment est donc une qualité mais aussi une condition pour optimiser le design graphique d’un site web.
Bien étudier la cible
Selon le type d’utilisateurs de votre site internet, le design est à adapter. En effet, selon si ce sont des jeunes ou des personnes plus âgées, si ce sont davantage des hommes ou des femmes, si ce sont des personnes vivant en ville ou à la campagne… Certains aspects des personnalités cibles peuvent être significatifs et donc influencer le design graphique du site internet. Le but étant toujours de plaire un maximum à la cible pour avoir un bon trafic et un faible taux de rebond, adapter le design aux aspirations des utilisateurs est de mise.
Travailler avec des experts UX-UI
Il est bien sûr important de travailler avec une agence spécialisée en design web et de ne pas confondre avec un graphiste print. En effet, les designers d’applications n’ont pas les mêmes compétences que les designers graphiques print. Une application mobile ou web et un support print ne requièrent pas les mêmes compétences et connaissances. Les designers spécialisés en web pourront créer du contenu graphique adapté à une bonne expérience utilisateur sur l’app mobile. En outre, le développement d’applications mobiles ne revient pas à créer des écrans graphiques, mais bien sûr à utiliser une technologie adaptée au projet, c’est pourquoi travailler avec une agence web est la meilleure des solutions pour avoir un projet réalisé de A à Z par des professionnels techniques et créatifs.
Des conseils pour réaliser le design de son application
Que ce soit une app sous iOS ou Android, la conception graphique est la même. L’utilisation d’une application peut être très différente selon l’utilisateur, les designers doivent s’efforcer de rendre le contenu accessible facilement.
Soigner l’expérience et le parcours utilisateur

L’expérience de navigation d’une app web dépend de l’UX et UI Design car en réalité, l’utilisation de l’app est liée en premier lieu à l’apparence qu’elle a et non au contenu. En effet, la cible peut être intéressée par un produit/service mais si l’application ne lui plaît pas en termes de navigation, alors elle ira chez un concurrent. À l’inverse, quelqu’un qui n’est pas forcément intéressé par un service, si une app particulièrement bien faite le propose, il est possible que la personne soit tout de même intéressée.
Ne pas ajouter trop de fonctionnalités
Le développement d’applications mobiles implique souvent d’utiliser des fonctionnalités natives du smartphone, il faut cependant veiller à ne pas en intégrer trop. En effet, cela risque de désorienter l’utilisateur et de rendre l’app trop lourde. Il se peut qu’en tant que porteur de projet du développement de l’app, vous ayez tendance à vouloir trop en faire en termes de contenu fonctionnel de l’application mobile ou web.
Mettre de l’animation
Les éléments designs tels que les boutons, pourraient être animés, même s’il ne s’agit pas d’un site internet sur lequel le passage de la souris peut créer une animation, cela peut tout à fait être envisageable même au sein des applications mobiles. Plusieurs tendances existent, il s’agit davantage de micro-animations comme par exemple le glissement d’une page vers une autre, ou un aspect de texture au clic sur des boutons etc. Attention cependant à ne pas en abuser, il est possible que vous, porteur de projet, ayez de nombreuses idées quant à l’ajout d’animations. Trop en intégrer risquerait de rendre la technologie utilisée plus fragile et l’application trop lourde en termes de temps de chargement.
La conception d’applications mobiles doit rester centrée sur les objectifs et ne pas intégrer à chaque écran des éléments sans réelle valeur ajoutée. En effet, il faut garder une attention particulière aux objectifs et ne pas surfer aveuglément sur les tendances.
Pour conclure, la conception design d’applications mobiles repose sur des tendances, sur l’expertise de l’équipe en charge du développement de l’app et sur les objectifs définis et données récoltées. Les applications les plus appréciées sont celles pour lesquelles la navigation entre chaque écran se fait naturellement.
Contactez l’agence web Kwantic pour échanger ensemble sur votre projet de développement d’application mobile.
