
Création d’un extranet pour le Conseil des Vins de Saint-Émilion
Le Conseil des Vins de Saint-Émilion souhaitait disposer d’une plateforme extranet moderne et performante pour promouvoir efficacement ses appellations et fournir divers services à ses adhérents. La finalité était donc de centraliser les informations, simplifier la gestion des données, et améliorer la communication entre les membres tout en proposant des outils modernes adaptés à leurs besoins

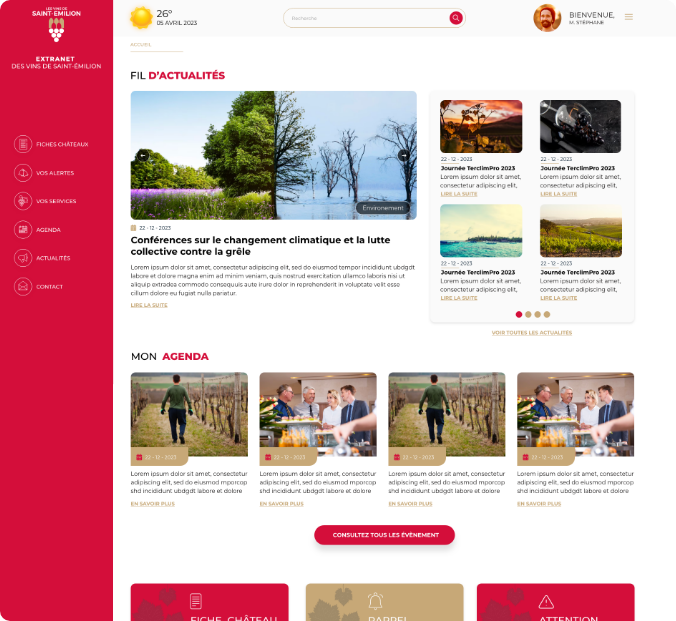
➔ Créer une plateforme centralisée et intuitive pour promouvoir les appellations de Saint-Émilion.
➔ Mettre en place des outils de communication interne, tels qu’un agenda partagé et une messagerie, pour renforcer les échanges entre les adhérents.
➔ Permettre une gestion simplifiée des contenus, comme la création ou la modification des fiches des châteaux et des QR codes.
➔ Développer des fonctionnalités avancées, notamment une gestion fine des rôles et des permissions, pour une utilisation adaptée à chaque profil.
Pour répondre aux attentes du Conseil des Vins de Saint-Émilion, notre équipe a réalisé les actions suivantes :
Ateliers UX :
Organisation de workshops pour comprendre les besoins des utilisateurs et définir les parcours les plus intuitifs.
Conception UX/UI :
Création de wireframes et de maquettes détaillées pour planifier une structure fluide et attractive.
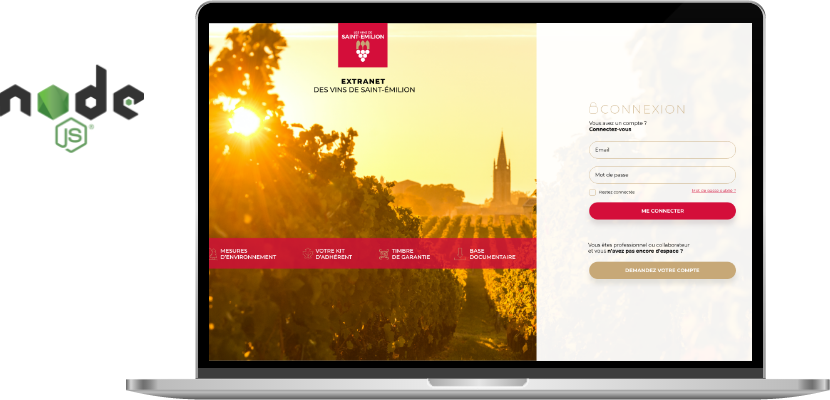
Développement backend avec NodeJS :
Mise en place d’un backend robuste et évolutif, garantissant la gestion centralisée des informations et la fluidité des interactions.
Développement frontend avec ReactJS :
Intégration d’une interface utilisateur réactive et performante, adaptée aux besoins des adhérents.
Fonctionnalités avancées :
Mise en œuvre de la gestion des rôles et des permissions, un agenda partagé pour coordonner les événements, et des outils pour publier des petites annonces et générer des QR codes promotionnels.
L’extranet a été développé en NodeJS côté backend, et en ReactJS côté frontend. NodeJS a été choisi pour sa capacité à gérer efficacement un grand volume de requêtes en temps réel, garantissant ainsi une plateforme rapide et évolutive. Cette technologie non bloquante permet de centraliser les informations des adhérents et d’assurer un traitement fluide des données, même lorsque plusieurs utilisateurs accèdent simultanément aux fonctionnalités de l’extranet.
ReactJS a été utilisé pour concevoir une interface utilisateur moderne, réactive et dynamique. Grâce à sa gestion optimisée du DOM virtuel (Virtual DOM), ReactJS offre une expérience fluide et sans ralentissement, essentielle pour les outils interactifs comme l’agenda partagé, la messagerie interne, ou la gestion des fiches châteaux. Cette technologie permet également une modularité accrue, rendant les composants facilement réutilisables et la maintenance plus rapide et efficace.
Le développement de l’extranet a impliqué plusieurs défis. Il a fallu concevoir une plateforme capable de gérer des rôles et des permissions complexes, tout en proposant une interface utilisateur intuitive. L’intégration d’outils de communication, comme l’agenda partagé et la messagerie, a également demandé un travail technique approfondi pour garantir leur efficacité. Enfin, centraliser et simplifier la gestion des informations, comme les fiches châteaux et les QR codes, a nécessité une réflexion minutieuse pour offrir une solution pratique et performante.

Le nouvel extranet a permis au Conseil des Vins de Saint-Émilion de centraliser efficacement la gestion des appellations et des services aux adhérents. La plateforme moderne a renforcé l’image des appellations de Saint-Émilion et amélioré la communication interne grâce à des outils comme l’agenda partagé et la messagerie. Les fonctionnalités de gestion des informations, telles que les fiches château, ont simplifié le quotidien des utilisateurs tout en augmentant leur productivité. Enfin, l’utilisation de NodeJS et ReactJS assure une flexibilité et une évolutivité permettant au Conseil des Vins de Saint-Émilion d’enrichir la plateforme dans les années à venir.