 252460 Vues
252460 Vues
 5 MIN DE LECTURE
5 MIN DE LECTURE
Qu’est-ce que l’UI Design ?
Tout comprendre de l'UI Design
L’UI (User interface) Design signifie design de l’interface utilisateur. Il s’agit d’une étape dans la création d’un site internet qui arrive après l’UX Design. L’UI permet l’interaction avec le produit et contribue en cela à l’UX globale. L’expérience utilisateur (UX) est en effet directement liée au design graphique de l’interface (UI) qui a pour rôle de permettre une expérience agréable, c’est pourquoi on parle d’UX/UI. L’UI Designer collabore donc avec l’UX Designer, garant de l’expérience utilisateur, avec qui il élabore la version graphique de l’interface.
Le user interface design : entre technique et créativité
Définition de l’UI Design
C’est la conception graphique du prototype validé en amont ; ce travail requiert des compétences graphiques et techniques selon les différents types d’interfaces utilisateurs à réaliser. Une jolie interface ne suffit pas, elle doit servir des objectifs et répondre aux bonnes pratiques du web design. En effet, la conception de l’interface doit permettre au maximum de personnes d’apprécier cette plateforme web. L’UI Designer doit donc concevoir une interface utilisateur cohérente selon les ressources qui lui sont précédemment transmises (cahier des charges, charte graphique).

Une technique
Aussi bien sur le mobile que sur l’écran d’ordinateur ou la tablette, le site sera lisible et optimisé selon la taille du device, c’est ce que l’on appelle un site responsive. Ainsi, le design doit être suffisamment réfléchi pour pouvoir être adapté à chaque écran correctement. Le parcours de navigation intuitif, l’architecture de l’information, les fonctionnalités requises, la qualité des contenus... autant de critères que se doit de remplir un site internet, garantis notamment par l’UI Designer.
Quel est l'objectif de l'UI Design ?
Il y a de nombreuses raisons de travailler son UI Design. C’est pour cela qu’il faut le prendre en compte dès le début de la création d’une interface. Elle vous sera utile pour anticiper les besoins de vos utilisateurs. L’UI est directement lié à la charte graphique et au contenu.
Le but est d’afficher vos valeurs, apporter de l’aide à votre cible et montrer qu’ils peuvent compter sur votre expertise. Chaque élément choisi pour votre interface est important.
L’UI design est important pour :
➡️ Optimiser les interactions avec vos utilisateurs
➡️ Améliorer votre image de marque
➡️ Faire de votre interface une véritable expérience interactive
L’UI Design au service de l’UX
UX et UI sont très proches, mais attention à ne pas les confondre. Ces disciplines ont un outil de prédilection en commun, à savoir adobe xd. Cet outil permet de concevoir un écran d’application mobile, des écrans de sites internet, et ce avec une ergonomie du logiciel favorisant le bon développement du projet. Aussi, le logiciel Sketch est un bon outil pour l’UI Designer car c’est un éditeur de graphiques vectoriels. Ainsi, Sketch est tout à fait adapté pour le webdesign. L’application du design graphique à partir d’un prototype UX est le travail d’UI Design : c’est l’emploi des composants graphiques (couleurs, formes, textures etc) qui va permettre d’atteindre complètement l’objectif du projet, initié par l’UX. En particulier pour l’e-commerce, l’UX et l’UI vont jouer un rôle important dans l’accès aux pages produit et la mise en valeur de chaque produit.
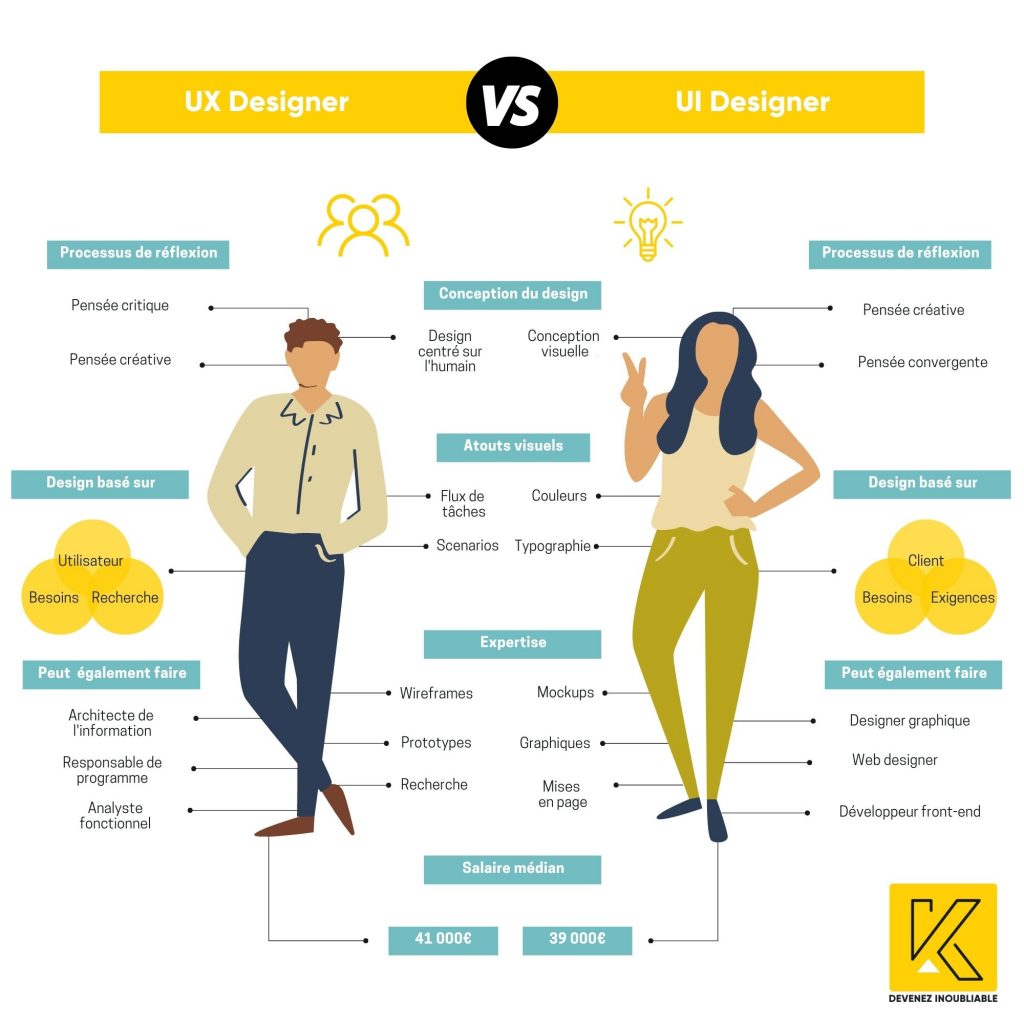
Les différences entre UI et UX Design
Les rôles de l’UI Designer et l’UX Designer sont bien distincts même s’ils restent complémentaires dans la réalisation d’applications mobiles et de sites web. En effet, l’UX Designer travaille principalement sur le contenu des pages et l’ergonomie. Alors que l’UI Designer s’occupe de la partie plus esthétique et l’aspect visuel de l’interface. Nous vous recommandons de lire cet article afin de comprendre toutes les subtilités des deux disciplines ainsi que toutes les différences.

Qu’est-ce qu’une “bonne” UI ?
Une bonne interface utilisateur doit présenter de manière générale, des caractéristiques communes. Premièrement, elle doit être intuitive, facile à comprendre, et avec une ergonomie générale satisfaisante et des éléments graphiques pertinents pour une navigation fluide. Aussi, il faut que les actions de l’utilisateur du site ou du logiciel entraînent le résultat attendu. Le design est conçu de manière cohérente par rapport à l’image et aux valeurs de la marque.
L’objectif n’est donc pas uniquement de faire “beau”, bien que l’esthétique participe à la motivation à utiliser l’interface, et ne puisse être dissociée totalement de l’utilisabilité. L’UI designer ne se définit pas comme un artiste, même s’il est incontestablement créatif.
Concevoir une bonne interface UI Design
Comprendre ses utilisateurs
L’UI Design concerne l’aspect visuel et l’ergonomie d’une interface web. Le but est de créer une émotion chez l’utilisateur. Pour répondre au mieux à leurs besoins, vous devez commencer par analyser et connaître vos utilisateurs.
Afin de vous aider, créez des personas. Cet outil vous permettra de récolter des informations sociales, comportementales, psychologiques et démographiques.
Présenter un projet cohérent
Pour que votre projet soit cohérent, vous avez besoin de présenter deux documents : une charte éditoriale et une charte graphique. Ils vont dicter la marche à suivre au cours du développement de votre interface. En plus d’être jolie, cette interface doit être ergonomique et l’utilisateur doit pouvoir naviguer dessus facilement.
Penser sa conception
Votre UI designer créera des maquettes, aussi appelées wireframes, qui définissent la disposition de vos contenus, vos visuels, vos textes… L’objectif est de vous aider à hiérarchiser les diverses informations et à créer une structure adaptée à vos utilisateurs, et de créer un véritable univers aussi design qu’intuitif.
Cette étape est indispensable pour éviter de partir sur une mauvaise voie et une mauvaise expérience utilisateur.
Préparer son design
Une fois les maquettes validées, la partie graphisme peut commencer.
➡️ Typographie
Elle doit correspondre à l’image de votre entreprise pour faciliter la transmission du message. Elle doit pouvoir s’adapter à n’importe quel support.
➡️ Couleurs
Le code couleur sur un système informatique est le RVB : rouge, vert, bleu contrairement au système de codage couleur sur print qui est CMJN : cyan, magento, jaune et noir. Il faut bien veiller à adapter les couleurs à l’univers digital : c’est donc bien l’emploi du RVB qu’il faut respecter. Aussi, les couleurs doivent être suffisamment contrastées pour avoir un site bien accessible, dans le sens visible par le plus grand nombre. Des couleurs prioritaires et secondaires sont bien sûr à définir ou à reprendre de la charte.
Un principe de l’UI Design notamment est de n’utiliser la couleur principale que pour les éléments interactifs (boutons CTA, liens). Par ailleurs, les niveaux de gris doivent être bien travaillés, une des astuces est de rajouter de la saturation. Ainsi, le travail des couleurs participera à l’expérience positive de l’utilisateur.
➡️ Images
Les images utilisées doivent être choisies précieusement. Et sélectionner la bonne prend du temps ! Elles doivent attirer l'œil de vos utilisateurs.
➡️ Animations
Elles doivent vous aider à transmettre votre message et accompagner vos utilisateurs sur votre interface. En étant créatif et concis, vous arriverez à attirer l’attention de votre cible. Mais attention à ne pas trop en abuser !

Prototyper votre projet
C’est l’étape qui va vous permettre de valider le design de votre interface mobile ou web en rendant les actions fonctionnelles pour les tester et vérifier les bugs.
Il vous permettra aussi de faire tester à un panel d'utilisateurs votre interface dynamique et interactive. Cela vous permettra d’avoir des retours concrets.
Une dimension cognitive de l’UI Design
L’effet entre le design et l’humain : la liaison entre le graphisme et le cerveau. Outre la technique, la perception est un axe à travailler. Les sensations procurées par le design peuvent être multiples, elles sont liées à des émotions : on parle d’ailleurs de design émotionnel. Les couleurs, formes, visuels, typographies, effets d’animations, créent un ressenti différent en fonction des personnes et des choix effectués par l’UI Designer. Cet aspect cognitif sur internet est ultra important pour casser cette barrière du digital et rentrer ainsi plus facilement en communication avec l’utilisateur de l’interface web.
Les principales qualités d’une bonne interface utilisateur
Une interface utilisateur se sert des couleurs, des symboles, de la typographie ou encore des animations pour la rendre la plus intuitive possible. Une bonne interface se résume à 6 qualités :
➡️ La cohérence : la navigation doit être prévisible et les éléments doivent garder le même aspect.
➡️ La sobriété : minimalisme et concision sont deux règles en matière d’UI Design, surtout sur une interface mobile.
➡️ La réactivité : attention au temps d’attente ou de processus de confirmation inutile.
➡️ La clarté : les éléments ne doivent pas laisser place à l'ambiguïté ou une incompréhension pour les utilisateurs.
➡️ La résilience : une interface doit pouvoir s’adapter et ne pas réprimer un utilisateur qui clique au mauvais endroit ou fait une erreur.
➡️ L’esthétique : les choix esthétiques ont un impact considérable sur le ressenti des utilisateurs. Une interface belle et attractive les encouragera à poursuivre leur visite.
Pour aller plus loin dans l’UI Design
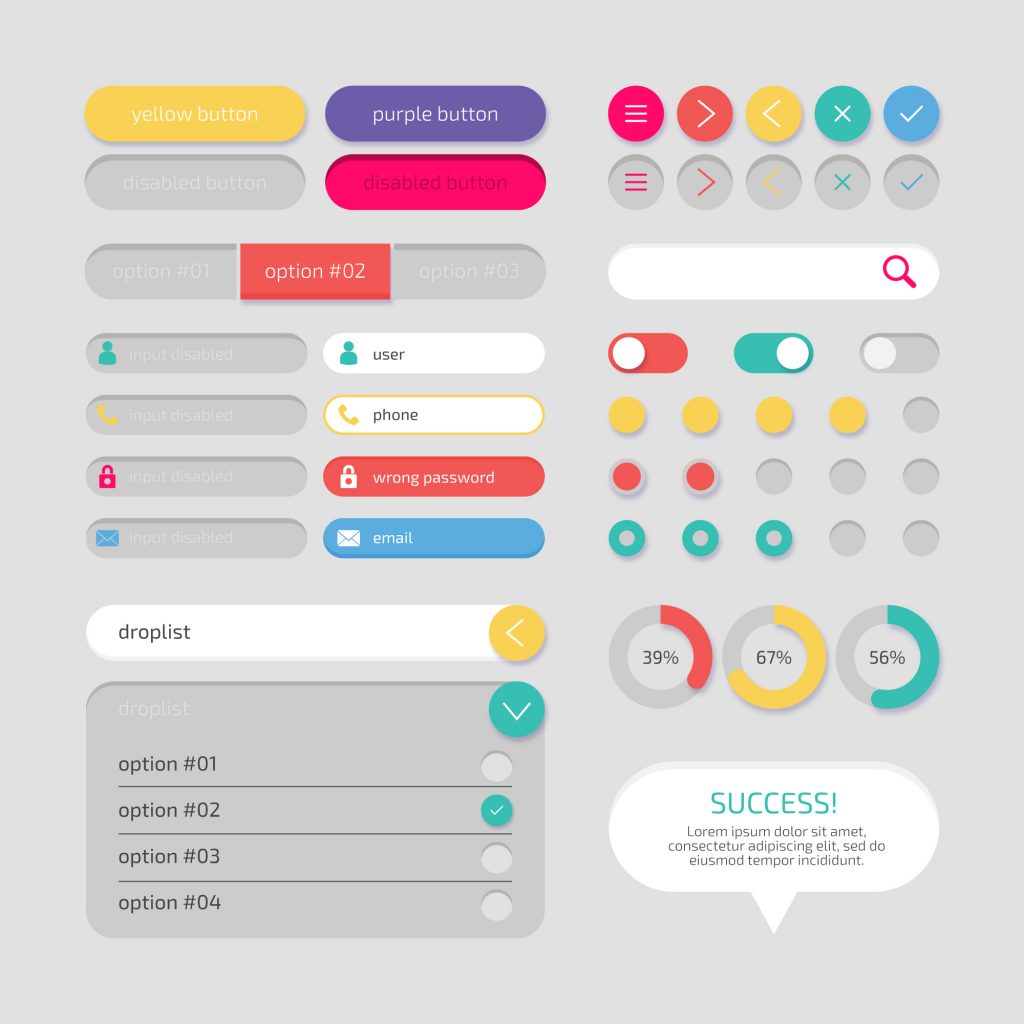
Le kit UI Design
L’UI Kit se compose de divers éléments graphiques et de ressources, servant le web design de la marque. Ces composants peuvent servir à concevoir d’autres interfaces utilisateurs. Concrètement, ces éléments regroupent des boutons call to action, des éléments de navigation, la barre de progression, les widgets, la palette de couleurs, des icônes systèmes etc. En effet, les formes et couleurs de ces éléments définissent l’image d’une marque, c’est pourquoi il est important de maintenir une cohérence sur l’ensemble des interfaces utilisateurs de la marque. Ce Kit UI est idéalement livré au moment de la validation des maquettes par les UI Designers.

Histoire de la conception graphique d’UI
Le web design doit servir les interfaces digitales de façon à correspondre aux habitudes de chacun. Certaines tendances sont représentatives des usages, telles que le skeuomorphisme. Ce courant utilisait des représentations familières, réalistes, pour faciliter l’utilisation de fonctionnalités encore assez méconnues des utilisateurs. On retrouve ce principe notamment dans les premières versions de l’iOS d’Apple. Ensuite, arrive le flat design qui marque un changement vers un design plat, où les boutons en relief deviennent des formes géométriques. Aussi, nous pouvons citer le material design, qui d’ailleurs n’est pas qu’une tendance. Celui-ci a été lancé par Google en 2014, conservant l’esprit du flat design et intégrant des aspects de mouvements et d’ombres pour évoquer le papier. C’est aussi une boîte à outils proposée aux développeurs d’applications qui contient des règles de design et de bonnes pratiques, c’est en fait en quelque sorte un kit UI Design.
Focus sur le métier d’UI Designer
L’UI Designer peut travailler en agence web ou bien dans le service conception de l’entreprise. Ses compétences vont de la conception graphique d’interfaces, en passant par des principes de communication, jusqu’à du marketing numérique. Aujourd’hui, les UI Designers ont des parcours post-bac plutôt variés. Certains ont fait des études orientées graphisme, d’autres multimédia, communication ou encore informatique. Par ailleurs l’UI Designer en devenir peut suivre une formation spécialisée en illustration web ou encore une formation focus illustrator pour maintenir leur niveau de compétences. En effet, c’est un métier qui peut correspondre à des formations différentes, cependant il est idéal d’avoir fait des études post-bac dans les domaines du graphisme, de la communication et bien sûr d’avoir été formé au marketing digital / numérique. Ainsi, des personnes issues de divers métiers et de formations distinctes peuvent avoir le projet de se réorienter vers l’UI Design, un de ces nouveaux métiers qui n’existait pas il y a 20 ans. Ce travail de conception graphique requiert certes une formation spécialisée aujourd’hui. Toutefois, la passion et la détermination à évoluer dans l’univers de la création restent primordiales.
Pour construire votre interface avec une bonne UI, contactez notre équipe d’experts pour partager votre projet. Nous serons ravis d’en discuter avec vous et de vous présenter notre expertise et nos références en termes d’UI Design.
