 1601 Vues
1601 Vues
 9 MIN DE LECTURE
9 MIN DE LECTURE
Comment rendre son site web responsive en 2023 ?
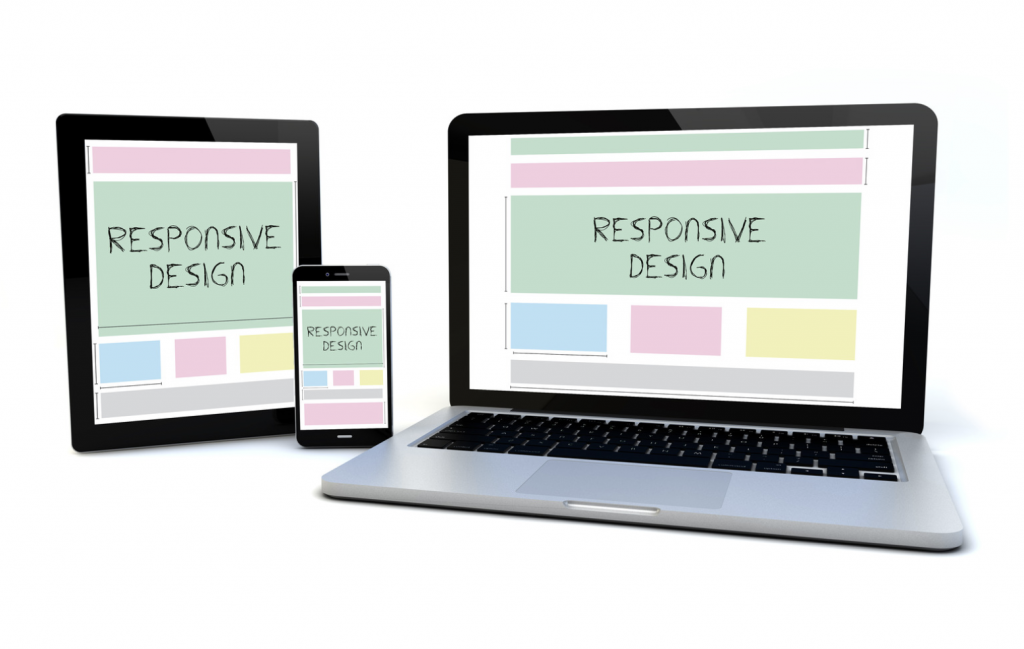
Créer un site web responsive en 2023
En 2023, plus qu’auparavant, avoir un site web responsive est primordial afin d’offrir la meilleure expérience utilisateur possible sur tous les écrans. Plus une expérience est fluide sur tous les supports, plus les internautes sont susceptibles de se rendre sur votre site web fréquemment et de passer à l’action. Voici notre guide pour tout connaître sur le site web responsive, le design responsive et les erreurs à ne pas commettre.
Tout savoir sur les sites web responsive
Qu’est-ce qu’un site web responsive ?
Un site web dit “responsive” est un site qui est pensé et conçu pour se conformer automatiquement à la taille de l’écran sur lequel un site web est ouvert.
Un site responsive doit pouvoir montrer les mêmes informations avec la même clarté sur un ordinateur portable, une tablette ou un smartphone. Tout le contenu d’une page web que ce soit le texte, les images ou les vidéos est alors redimensionné et repositionné automatiquement afin de rester lisible sur toutes les interfaces.
Cela implique qu’un site web peut avoir un aperçu différent sur divers appareils car son design est responsive. Le CMS et le HTML sont utilisés pour redimensionner, masquer, agrandir, réduire ou déplacer les éléments d’une page afin qu’il paraisse correctement.
Pourquoi un site web responsive est important ?
Lorsque vous créez un site web responsive, il y a beaucoup d’éléments à prendre en compte : l’ergonomie, le design, le contenu, la performance… Mais un des points les plus importants est l’accessibilité.
En 2023, la majorité des utilisateurs consultent des sites internet via leur smartphone que ce soit pour faire une recherche approfondie sur un sujet, se renseigner, prendre contact avec une entreprise ou encore passer une commande.
Il est alors primordial de permettre à vos utilisateurs d’avoir une bonne expérience de votre site web sur n’importe quel écran, quelle que soit la résolution ou la taille.

Site mobile vs application vs site responsive
Attention il ne faut pas confondre un site web responsive avec un site mobile ou une application. Voici comment les différencier :
➡️ Le site mobile est un site conçu particulièrement pour être consulté sur des mobiles. Ce qui diffère d’un site responsive, c’est que les sites mobiles peuvent inclure des fonctionnalités exclusives à l’utilisation sur mobile comme la géolocalisation.
➡️ Le site responsive est un site unique qui s’adapte à tous les supports, même si certains éléments peuvent être masqués sur un mobile par exemple.
➡️ L’application est à télécharger directement sur un téléphone portable ou une tablette. Elles sont spécifiques à une plateforme et fournissent des fonctionnalités avancées indisponibles sur un site web.
Les avantages de la création d’un site web responsive
Il y a de nombreux avantages à la création d’un site responsive, surtout en matière de visibilité. Par exemple, voici ce que peut vous apporter le responsive :
➡️ Votre site web est accessible à tous ;
➡️ Ils sont réactifs, c’est-à-dire que les fonctions de navigation intuitives et le temps de chargement rapides facilitent la navigation sur les appareils mobiles ;
➡️ Avec un design attrayant, vous offrez une perspective positive à vos utilisateurs et apparaissez en étant à la pointe de la technologie et de l’innovation ;
➡️ Les moteurs de recherche offrent des avantages supplémentaires aux sites responsives grâce à une meilleure visibilité.
La navigation mobile, c’est quoi ?
Afin de comprendre l’importance de la navigation mobile et de créer un affichage plus adapté, voici des éléments à savoir avant de débuter.
➡️ Un site web est généralement affiché en mode portrait sur un téléphone portable, cela réduit donc la largeur de votre écran d’environ un tiers comparé aux ordinateurs.
➡️ La navigation sur mobile implique une optimisation des performances du chargement des pages.
➡️ Quand un utilisateur navigue sur le web avec son téléphone, il veut trouver rapidement les informations qu’il recherche.
➡️ Simplifiez le contenu présent sur votre site web. Faites en sorte qu’il soit concis, aéré et lisible.
Qu’est-ce que le design web responsive ?
Un design web responsive pour une navigation fluide
Un design responsive désigne une technique de mise en page de votre site internet. Il a pour but d’adapter l’affichage en fonction de l’interface et de la résolution de chaque écran. L’enjeu est que la lisibilité reste la même.
Un site web avec un design responsive permettra de bénéficier d’une navigation fluide sans avoir à toucher l’écran trop de fois. Cette pratique sert à répondre aux exigences de Google en termes de mobile first en utilisant le même code HTML pour toutes les interfaces.
Pourquoi utiliser le design web responsive ?
La diversité des interfaces utilisées est la principale raison de la conception de sites avec un design responsive. L’usage de smartphones s’est développé mais n’a pas remplacé l’utilisation d’un ordinateur. Il est donc primordial que les différentes interfaces offrent aux utilisateurs la même expérience.
Accroître la portée de votre contenu
Un contenu lisible et bien référencé attirera plus de trafic et vous aidera à propager plus largement votre contenu à votre cible. Celle-ci pourra alors prendre connaissance de votre site web avec les mêmes critères de rapidité et de clarté que sur les autres interfaces.

Perfectionner votre expérience utilisateur
Le temps passé à chaque visite et la fidélisation de votre audience vont découler de la bonne lisibilité de tous les contenus de votre site web, aussi important que la qualité. L’enjeu est très important. En effet, si vos clients doivent zoomer sur leur écran à chaque étape d’un parcours d’achat, le taux d’abandon sera conséquent sur les smartphones.
Améliorer votre SEO
Le référencement naturel est une conséquence de l’expérience utilisateur. Si vous rendez votre site web responsive, le taux de rebond réduira et permettra à vos utilisateurs de trouver les pages qu’ils recherchent. Donc, si vos utilisateurs trouvent les informations voulues, les moteurs de recherche, comme Google, considèrent votre site web comme pertinent et adapté à un téléphone.
Comment concevoir un site web responsive ?
Ajuster votre contenu à la navigation mobile
Afin que votre site web soit responsive, il faut que l’intégralité de votre contenu s'adapte à la navigation mobile. La composition des pages doit être bien pensée et fluide. L’utilisateur d’un téléphone ne doit pas avoir à scroller à l’infini pour découvrir l’ensemble des contenus importants.
Comme vous le savez, un temps minimum de chargement est important pour un site web classique. Mais il est d’autant plus important pour un site web sur mobile. Les utilisateurs de smartphone n’ont généralement ni le temps ni la patience d’attendre qu’une page se charge complètement. Vous devez alors vous assurez que votre page est optimisée.
Adapter le menu afin qu’il soit responsive
Les sites web responsive doivent répondre à certaines règles d’affichage bien précises, en particulier en ce qui concerne le menu. La plupart des sites utilisent un menu déroulant, plus communément appelé un menu “hamburger”.
Ce menu est pratique sur un site web mobile car il est facilement cliquable et économise beaucoup d’espace dans un affichage qui est réduit.
Connaître vos utilisateurs
Vous devez vous renseigner un maximum sur votre cible afin de bien la cerner et de comprendre ses besoins et ses attentes. Pour cela, vous pouvez réaliser un persona. Cet outil vous aidera à vous mettre à la place de l’utilisateur final en comprenant son intention de recherche.
Perfectionner l’ergonomie à un usage mobile
Un site web responsive a pour but de s’adapter facilement aux mobiles des utilisateurs. Vous devez alors prêter attention à votre ergonomie pour réduire votre taux de rebond.
Vous pouvez d’ores et déjà aligner tous vos blocs de contenus sur la même colonne et la même ligne pour une meilleure lisibilité de votre site. Attention à accorder une importance aux zones cliquables de votre site web, surtout pour des écrans plus petits.
Vous devez penser aux placements de différents éléments comme :
➡️ les listes déroulantes ;
➡️ le chatbot ;
➡️ les fenêtres pop-up (souvent trop grande sur mobile) ;
➡️ les boutons d’appel à l’action.
Ceux-ci doivent être facilement accessibles et repérables et ne doivent pas gêner les utilisateurs lors de leur navigation.

Adapter la taille de vos images
Ce sont les images qui posent le plus souvent problème dans l’adaptation à un écran mobile. L’objectif du design responsive est d’afficher l’image de façon nette que ce soit sur des petits ou des grands écrans.
Dans le cas contraire, l’expérience utilisateur peut être endommagée car l’utilisateur en question doit scroller sur son écran pour avoir un aperçu complet de la page.
Les erreurs à ne pas commettre
Pour que votre site web soit responsive, il y a des techniques que vous devez bannir afin d’obtenir de bons résultats.
Avoir un menu sur deux lignes
Un design responsive redimensionne le site de manière automatique quand un utilisateur change d’écran. Mais, ce processus n’est pas toujours optimal.
Faites attention, si votre menu est très large, il s’étalera sur deux lignes et affectera l’ergonomie de votre site, autant sur l’expérience utilisateur que la navigation.
Pour pallier ce type de problèmes, vous avez la possibilité de :
➡️ Créer un menu différent pour chaque appareil ;
➡️ Mettre en place un menu hamburger ;
➡️ Utiliser une liste déroulante ;
➡️ Simplement, réduire les éléments de votre menu.
Mettre des images qui ont une largeur fixe
Lorsqu’une image à une largeur fixe, il peut y avoir des problèmes de compatibilité dans l’affichage. En effet, la navigation sur un mobile devient compliquée, car le visiteur doit faire défiler l’image sur la droite ou sur la gauche afin de la voir.
C’est pour cela qu’il est primordial d’avoir une interface responsive avec des images qui sont toujours adaptables. Cela vaut également pour la résolution des visuels. Les divers formats d’images, d’éléments et de polices doivent s’adapter à chaque écran.
Faire abstraction de la construction par block
Pour la création d’un site responsive, il faut que vous intégriez plusieurs blocs qui se déplacent et s’alignent de manière automatique selon l'appareil utilisé. Cela aide à offrir une navigation plus fluide car les blocs s’adaptent immédiatement.
Il est également possible de supprimer certains blocs afin d’aérer une page sur un écran de plus petite taille.
Négliger l’accessibilité des boutons
Tous les boutons doivent être accessibles, que ce soient ceux pour accéder au menu, pour le formulaire de contact ou encore pour passer à l’action. Les utilisateurs de mobile souhaitent gagner du temps, vous devez donc créer ces boutons avec une taille respectant les codes universels de l’affichage.
Par exemple, le menu dit hamburger se distingue par trois petits traits ou une icône de panier désigne le panier de produit.
Vous avez un projet de site web responsive et vous ne savez pas à qui le confier ? Partagez dès maintenant votre idée avec notre équipe d’experts.
