 2004 Vues
2004 Vues
 8 MIN DE LECTURE
8 MIN DE LECTURE
Comment concevoir une application mobile user friendly ?
Application mobile : comment être user friendly ?
90% du temps des utilisateurs d’un mobile est passé sur des applications. Il est alors primordial pour votre entreprise d’avoir sa propre application et que celle-ci offre une bonne expérience utilisateur. Concevoir une application mobile user friendly devient un véritable challenge pour les designers.
Les fondamentaux de la création d’une application mobile
Le design d'application mobile, c’est quoi ?
Le design d’application mobile consiste à faire vivre une expérience agréable et avantageuse à un utilisateur.
Le design d’une application mobile est primordial pour accroître le nombre de téléchargements et augmenter le temps moyen passé par vos utilisateurs sur votre interface. Celui-ci doit répondre à plusieurs objectifs :
➡️ faciliter l’utilisation de l’application mobile
➡️ aider les utilisateurs à trouver facilement ce qu’ils recherchent
➡️ optimiser l’expérience utilisateur
➡️ accroître le taux de conversion, et par conséquent obtenir plus de ventes, de leads ou encore de réservations

La différence entre UI et UX design
L’UI et l’UX design sont à la fois opposés et complémentaires.
➡️ L’User Interface Design (UI) : fait référence au design de votre application mobile. Cette étape doit prendre en compte tous les éléments concernant l’ergonomie, le graphisme et la disposition des éléments sur l’interface. Le job d’un UI designer est de soumettre aux utilisateurs une interface agréable avec une hiérarchisation des contenus cohérente.
➡️ L’User Experience Design (UX) : il s’agit de la façon de concevoir une application mobile afin d’offrir une excellente expérience utilisateur. Le rôle de l’UX designer est de réfléchir à la simplicité d’utilisation, les fonctionnalités et comment la rendre intuitive. Son objectif est de permettre à l’utilisateur de trouver facilement les informations qu’il recherche lors de sa navigation.
Pourquoi concevoir une application mobile user friendly ?
Être user friendly, c’est quoi ?
Le terme anglais user friendly désigne la facilité d’utilisation d’un site ou d’une application, c’est-à-dire comment les utilisateurs peuvent utiliser l’interface de façon simple et intuitive. Plus l’interface est compréhensible facilement et rapidement, plus celle-ci est user friendly.
Ce terme désigne que votre application mobile est utilisable facilement pour toutes les actions : cliquer, lire un contenu, achever une tâche, payer un produit ou un service …
Si votre application mobile est facile à utiliser, vos utilisateurs y resteront plus longtemps et cela entraînera des conversions ou leads pour votre entreprise.
Les caractéristiques d’une application mobile user friendly
De nombreux caractéristiques font que votre application est user friendly, parmi eux :
➡️ Une navigation facile et intuitive
➡️ Un temps de chargement rapide
➡️ Une architecture d’information cohérente
➡️ Un visuel identifiable
Pourquoi rendre votre application mobile user friendly ?
L’objectif premier d’une application mobile est de générer des leads, du trafic, de la conversion mais aussi de fidéliser les utilisateurs cibles et de les transformer en véritable ambassadeur de votre entreprise.
Votre application mobile est donc utile car elle remplit des objectifs pour vous mais aussi pour vos utilisateurs. Elle est donc user friendly car elle est pensée pour vos utilisateurs.

Quels sont les enjeux d’une expérience utilisateur optimale ?
Le design et l’utilisabilité sont des facteurs clés du succès d’une application mobile. Si l’un des deux est négligé, vos utilisateurs le ressentiront et pourront aller jusqu’à désinstaller votre application.
Souvent opposées, ces deux éléments sont complémentaires. L’UX Design se base sur les ressentis des utilisateurs lors de sa navigation. Pour connaître ces ressentis, les designers vont effectuer des tests utilisateurs et évaluer l’efficacité de leur interface. Grâce à ces entretiens, les UX designers vont créer un parcours unique entièrement adapté aux besoins de leur cible. De quoi être parfaitement user friendly !
Les bonnes pratiques à mettre en place
Utiliser des animations pour rendre l’attente agréable
Comme pour toute interface, la rapidité du chargement est un point à ne pas négliger pour une bonne expérience utilisateur. Quelques lenteurs peuvent parvenir de différentes raisons, les designers doivent alors proposer une solution afin de transformer l’attente en un moment positif. L’ajout d’animations est un moyen futé et percutant de distraire l’utilisateur.
Personnaliser l’interface
Afin de garantir la satisfaction des utilisateurs sur votre application mobile, le sur-mesure et la personnalisation sont des éléments à prendre en compte. En effet, si votre application est destinée à une large cible, vous n'offrez pas la même expérience à tous vos utilisateurs.
Il est alors nécessaire d’offrir la possibilité de personnaliser l’interface de manière à ce que chaque utilisateur puisse l’adapter à ses préférences et ses besoins.
Simplifier l’authentification
La tare des utilisateurs : oublier son mot de passe ! Ou pire, en avoir un trop facile à deviner, ce qui augmente les risques d’usurpation de données et de piratage. Les designers doivent alors s’adapter et préconiser l’usage de nouvelles technologies comme le Face ID, le Touch ID ou encore la double authentification par Google.
Ces méthodes d’authentification sont à privilégier pour améliorer l’expérience utilisateur tout en préservant un niveau de sécurité optimal.
Prévoir un usage à une seule main
49% des utilisateurs se servent de leur smartphone avec une seule main. Ce nombre augmente nettement quand celui-ci se déplace ou est pressé. Face à ces chiffres, les designers ont dû s'adapter et placer dans leur priorité de conception la facilité d’utilisation de l’application mobile à une seule main.
Par exemple, les zones de chat et d'interactions se trouvent le plus souvent sur le bas de l’écran. Et il a été prouvé qu’il est plus compliqué d’atteindre le haut de son écran lorsqu’on utilise une seule main. En plaçant ces zones sur la partie basse de vos écrans, vous réalisez une optimisation importante pour votre UI / UX design.
Les designers peuvent donc se tourner vers des modèles de conception, également appelé UI / UX Design Patterns, déjà établis et solutionnant ce problème. Ces modèles pourront donc garantir une facilité d’utilisation et une meilleure intuitivité.

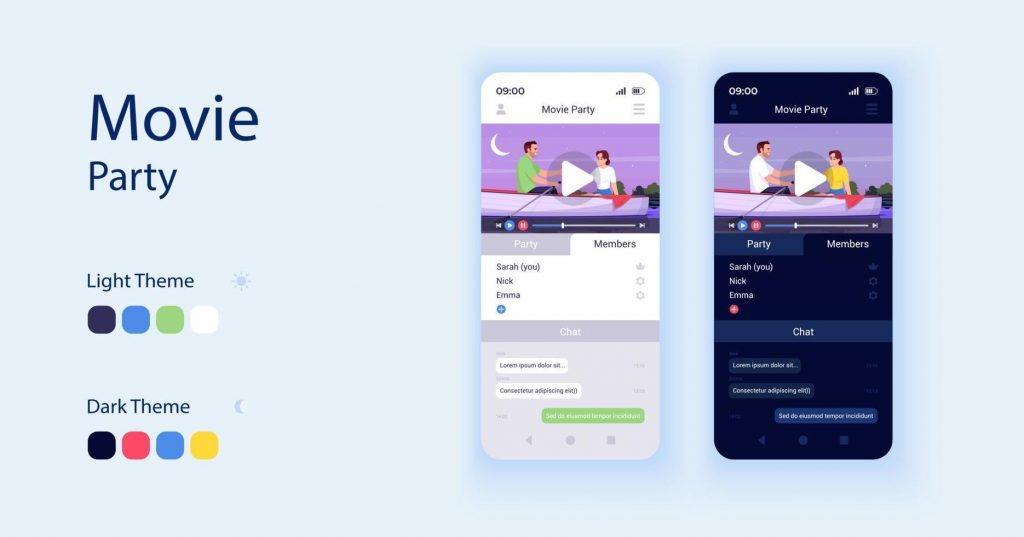
Ajouter un mode sombre
Le “mode sombre” est un indispensable maintenant sur tous les appareils mobiles. Les designers doivent alors s’adapter à ce nouveau mode devenu une norme pour les utilisateurs finaux.
Quelques éléments sont à prendre en compte afin d’optimiser votre mode sombre. Le premier est de suivre les directives et conseils d’Apple.
Une interface plus sombre donne un contraste différent aux éléments visuels de votre site, vous pouvez alors mettre en place :
➡️ Utiliser le gris foncé comme couleur principale de vos éléments.
➡️ Éviter des couleurs saturées qui rendraient le texte trop difficile à lire
➡️ Adoucir la couleur des fonds blancs pour éviter leur brillance
Ne pas les perdre avec trop de fonctionnalités
Votre application mobile ne doit pas être un couteau suisse. En effet, proposer trop de fonctionnalités n’est pas nécessaire car :
➡️ vous allez endommager l’expérience utilisateur
➡️ vous allez avoir plus de mal à commercialiser votre application
➡️ vous allez désorienter vos utilisateurs
Dès la première phase de réflexion de votre application, définissez les fonctionnalités indispensables pour votre cible et celles qui seraient de trop. Cela vous permettra d’expliquer de façon concise votre application.
Diminuer le travail de l’utilisateur
Utiliser un téléphone n’est pas toujours pratique. Vous devez donc diminuer le plus possible le nombre d’actions à faire :
➡️ Supprimer les champs inutiles dans les formulaires
➡️ Utiliser les données déjà enregistrées par les utilisateurs
➡️ Limiter les étapes
➡️ Enregistrer leurs préférences
➡️ Afficher les bons claviers (chiffres ou lettres) au moment venu
➡️ Utiliser les fonctionnalités natives du téléphone comme l’appareil photo pour scanner des informations
➡️ Activer l’autocomplétion

Rester simple
Des designers essayent de se distinguer des applications concurrentes avec un design original. Mais attention, ce qui est original n’est pas forcément compliqué.
Lors de la conception de votre design, posez-vous toujours la question “Comment puis-je retirer cet élément ?” afin de garder en tête la facilité et la fluidité d’utilisation. Évitez de modifier des éléments standards comme certaines icônes qui sont souvent des repères visuels. Prenez soin de laisser des espaces blancs pour ne pas avoir une interface trop encombrée.
Guider l’utilisateur grâce au design
Pour aider l’utilisateur dans son parcours, travaillez les couleurs, les formes et le wording pour hiérarchiser les informations et l’inciter à agir.
Par exemple, mettez les éléments les plus importants en gras ou en plus grand. Et n’hésitez pas à décliner votre charte graphique sur votre application mobile pour être identifiable facilement par votre cible. Utilisez les mêmes couleurs, effets, polices et formes sur chaque écran pour obtenir une interface cohérente.
Garantir une navigation efficace et pratique
La navigation influence directement sur l’expérience utilisateur et la bonne convivialité de votre application mobile. Si vos utilisateurs trouvent facilement les informations qu’ils sont venus chercher rapidement, ils garderont une bonne impression de votre application.
Une navigation fluide et efficace implique :
➡️ Un menu réfléchi : des intitulés courts, une bonne lisibilité, des menus déroulants…
➡️ Un classement précis de vos produits : si votre application a pour but de vendre des produits, créez des catégories distinctes pour se retrouver plus facilement
➡️ Un outil de recherche accessible facilement : afin d’aider les utilisateurs à trouver les informations recherchées et leur faire gagner du temps
Votre projet est de créer une application mobile user friendly ? Prenez contact dès maintenant avec notre équipe d’experts qui vous accompagnera dans le processus de conception de A à Z !
